In earlier versions, the header was managed by Elementor in the Airtech theme, but in the new version, it can be managed using customizer. Below is the video on how to customize the header of the Airtech theme.
https://storyxpress.co/video/k807u54uva4uot5nr
If you want to change background color on header 3…

Please enter below css in wp-admin/appearance/customise/additionalCSS box. ( modify color code as per your need).
.menu_three .main_menu,
.menu_three .main_menu:before,
.menu_three .main_menu .container .navbar,
.menu_three .main_menu .navbar .logo:before {
background: #9c9eff !important;
}
If you want to edit background of Main header ( header 1 )….

Please enter below css in wp-admin/appearance/customise/additionalCSS box. ( modify color code as per your need).
.logo_part {
background: #000000;
}If you want full flexibility, you can use Elementor powered header. Please note that It will not be as smooth as the original header that come with theme, but it provides the power of Elementor.
It will look like this.

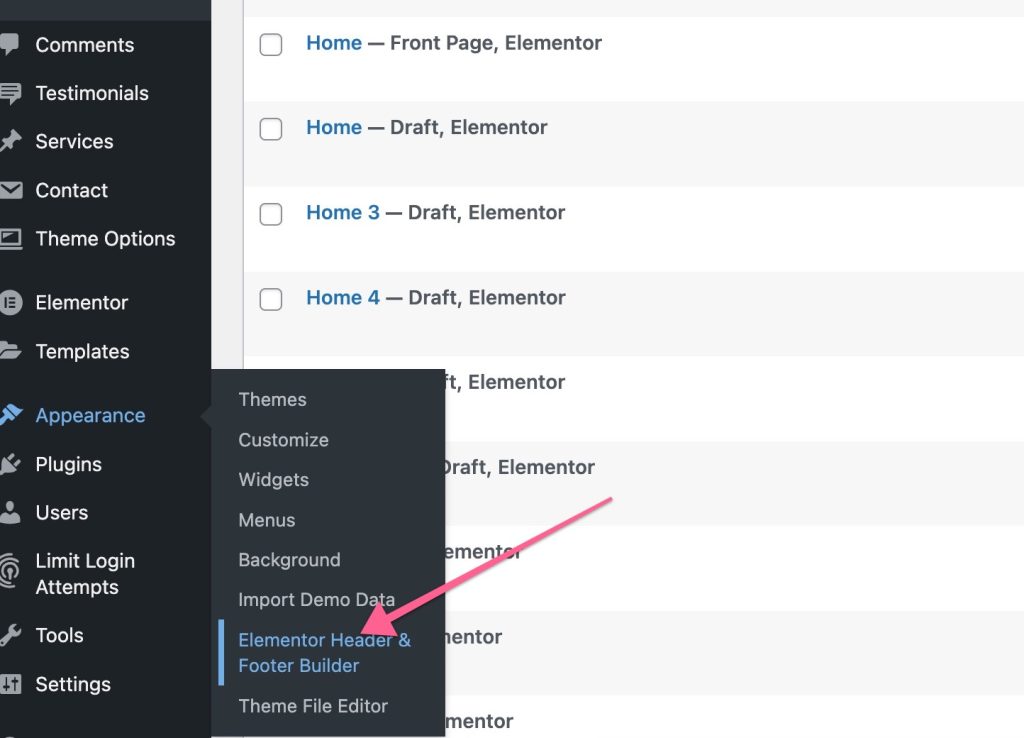
To activate this, go to wp-admin and create a new header by going to Appearance/Header footer.

and then click Add new on the top and select type Header. and set it to Display on Entire website. Publish it, and then edit using Elementor, and then import below template file.
If the calendar and phone icon does not appear, you can use below links to download and use them.
https://www.dropbox.com/scl/fi/v685y6ns0nqpg5wkncrdm/phone.png?rlkey=crm8mx066g6b1wzrre70tcbpl&dl=1
Publish it, this new header should be active now. If you have any trouble, please contact support.




