On many of our themes, Simple mailchimp shortcode is included. But alot of people need more flexibility so here is a guide to bypass all theme related stuff and use the form exactly designed in Mailchimp dashboard.
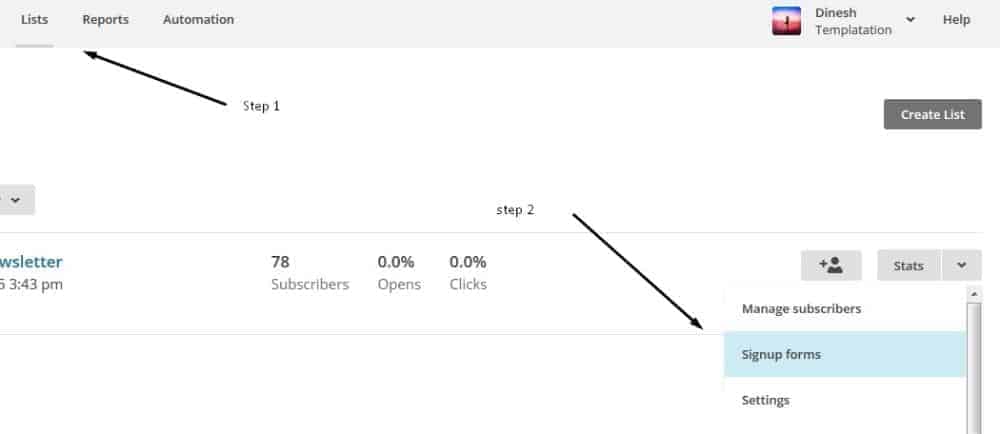
Step 1: Login to Mailchimp.com and go to Lists.
Step 2: From the List of your choice, select Signup Forms.

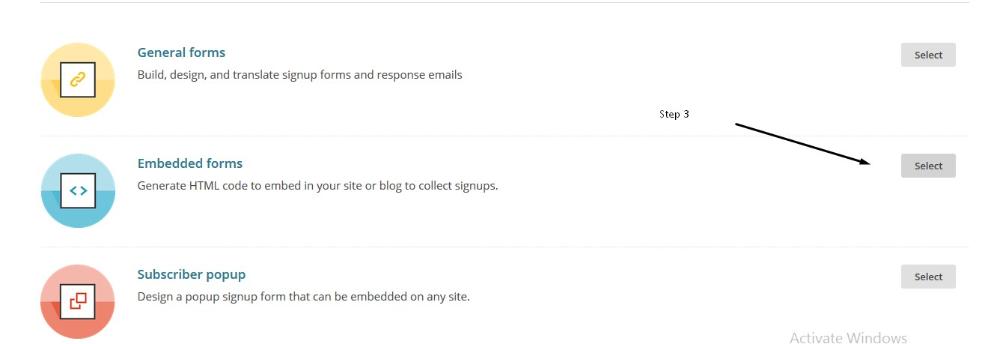
Step 3: From next page, select “Embedded forms” Forms.


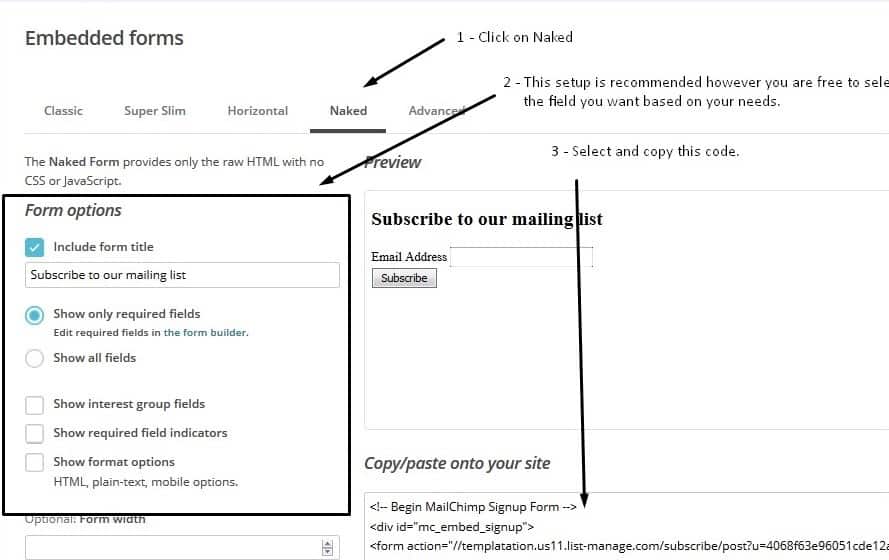
Step 5: Now the code you have on your clipboard, can be copied to the website. If you want the subscribe form on the Sidebars or footer, please go to Appearance-> Widgets and Drag Text Widget and paste the copied code.
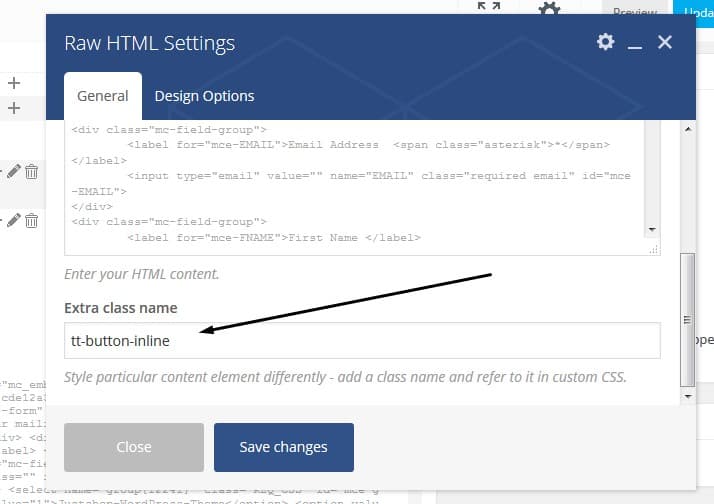
If you want the form on anywhere on pages. You can Use Raw HTML Visual composer module and enter the code.
Tip: Normally the button aligns at the bottom of the form. But if you have just 1 Field and want button to align to right side of the text field, like below. Then Please enter class tt-button-inline in the Raw HTML module of VC where you added the form code.

Note: You might be wondering what role Theme plays here. Well, if you note closely we have copied the Naked form, without any styles. The theme adds the style to this form to match it with the look of the theme.
Another Note : Above method will not work on all themes however if you want it on certain theme of us, let us know and we will add require styles to that theme asap.
Yet Another Note: Its also worth mentioning here an awesome plugin for mailchimp integration https://wordpress.org/plugins/mailchimp-for-wp/ so if you want full fledged functionality you can use this one and skip all above. (please note that no support will be provided for third party plugin, they have their own support forum.)




